>> Daftar dan buat dahulu akun Google+. Untuk membuatnya silahkan menuju ke sini => https://plus.google.com/pages/
>> Setelah akun Google+ selesai dibuat maka selanjutnya mengalihkan profil Blogger ke Google+
Caranya:

 >> Setelah selesai semuanya, sekarang saatnya masuk ke mengoprek kode HTML blog sobat. Langkah-langkahnya:
>> Setelah selesai semuanya, sekarang saatnya masuk ke mengoprek kode HTML blog sobat. Langkah-langkahnya:
Caranya:
- Masuk ke dasbor blog kalian.
- Pilih tombol Terhubung ke Google+

- Jika terbuka halaman baru maka klik Beralih Sekarang Juga. Lalu di bagian Kontirbutor Untuk centang blog sobat lalu Tambahkan Blog.

- Login Blogger.
- Pergi ke Design/Rancangan > Edit HTML, beri centang pada "Expand Widget Templates".
- Cari kode
<head>dan letakan kode berikut dibawahnya<b:if cond='data:blog.url == data:blog.homepageUrl'><link href='https://plus.google.com/
102285791405845958439' rel='publisher'/></b:if> - Ganti yang berwarna Merah dengan ID Google Plus Sobat masing-masing, dan Perhatikan kode berwarna Biru (biasanya sudah ada) bila sudah ada tinggal disisipkan saja kode yg berwarna Hijauseperti pada kode diatas.
- Lanjut cari kode
<body>, dan letakan kode berikut tepat dibawahnya<div> <div itemscope='' itemtype='http://data-
vocabulary.org/Review'> - Cari lagi kode
</body>dan letakan kode berikut tepat diatasnya</div></div>
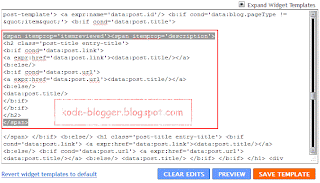
- Selanjutnya carilah kode HTML judul postingan sobat, Ini yang rada ribet, tapi kalo dicermati yo gampang sebenernya. Karena setiap template blog memiliki kode judul postingan yang berbeda-beda seperti h1, h2, h3 . Dan rata-rata yang judul posting mempunyai tag heading h3. Kalo di blog saya sendiri kode judul postinganya ada di tag heading h2. Lihat gambar dibawah ini biar jelas:

- Lebih mudah lagi bagi sobat yang sudah memasang breadcrumbs, biasanya kodenya ada dibawah kode breadcrumbs navigasi blog. Perhatikan gambar diatas, tambahkan kode yang di block warna hitam. Hasilnya bila ditampilkan dengan kode akan seperti dibawah ini:
<span itemprop='itemreviewed'><span itemprop='description'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h2>
</span>
</span> - Tambahkan kode yang diberi warna merah.
- Lanjut lagi cari kode
<span class='fn'><data:post.author/>dan tambahkan kode yang berwarna merah, maka hasilnya akan seperti ini:</span> <span class='fn'><span itemprop='reviewer'><data:
post.author/></span></span> - Masih ada lagi sob, hehehe... yang baca aja capek, apalagi yang nulis yah ?? :))
- Langkah selanjutnya proses pemasangan Rating bintang Rich Snippetnya di Artikel blog sobat. Caranya cukup mudah tinggal sobat beri kode dibawah ini di setiap posting blog:
Rating: <span itemprop="rating">4.5</span>
Atau bisa dengan kode yang lebih lengkap:Rating: <span itemprop="rating">4.5</span>
Description: <span itemprop="description">ISI JUDUL POSTING SOBAT</span>
Reviewer: <span itemprop="reviewer">NAMA AUTHOR SOBAT</span> - Itemreviewed: <span itemprop="itemreviewed">ISI PENJELASAN DAI JUDUL POSTING SOBAT</span> - Selesai... Dan cek hasil kerja sobat di alamat ini => http://www.google.com/
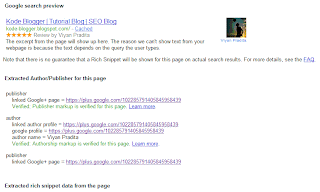
webmasters/tools/richsnippets/ dengan memasukan link url blog sobat. Bila berhasil, hasilnya akan seperti ini: 




0 comments:
Post a Comment